Streamlit 하위 페이지 만들기
서론
Streamlit을 사용하다 보면 데모 페이지가 하나로 끝나지 않고 여러 페이지로 나누어야 할 때가 있습니다. 특히 사이드 네비게이션바를 추가하여 다양한 하위 페이지로 이동할 수 있는 구조를 구현하고자 할 때, 간단한 방식으로 이를 구현할 수 있습니다. 오늘은 Streamlit에서 사이드바에 여러 하위 페이지를 추가하고 관리하는 방법에 대해 알아보겠습니다.
본론
사이드바를 통해 페이지를 구성하는 것은 매우 간단합니다. 아래와 같은 순서로 진행하면 하위 페이지 구성을 쉽게 구현할 수 있습니다.
1. pages 폴더 생성
Streamlit에서 하위 페이지를 구성하려면, pages라는 폴더를 프로젝트 디렉토리에 만들어야 합니다. 이 폴더는 메인 파일과 동일한 위치에 있어야 하며, 폴더 내에 각 페이지에 해당하는 .py 파일을 작성하면 됩니다.
2. 파일 네이밍 규칙
각 페이지의 파일 이름에는 두 가지 규칙이 있습니다:
- 숫자: 파일 이름 맨 앞에 붙는 숫자는 사이드바에서 해당 페이지가 보여질 순서를 의미합니다. 예를 들어
1_hi.py,2_bye.py,3_nice_to_meet_you.py처럼 숫자를 붙이면, 사이드바에 해당 순서대로 페이지가 표시됩니다. - 언더바: 언더바(
_)는 띄어쓰기를 의미합니다. 예를 들어3_nice_to_meet_you.py는 실제 사이드바에서는 “nice to meet you”로 표시됩니다.
├── main.py
└── pages
├── 1_hi.py
├── 2_bye.py
└── 3_nice_to_meet_you.py
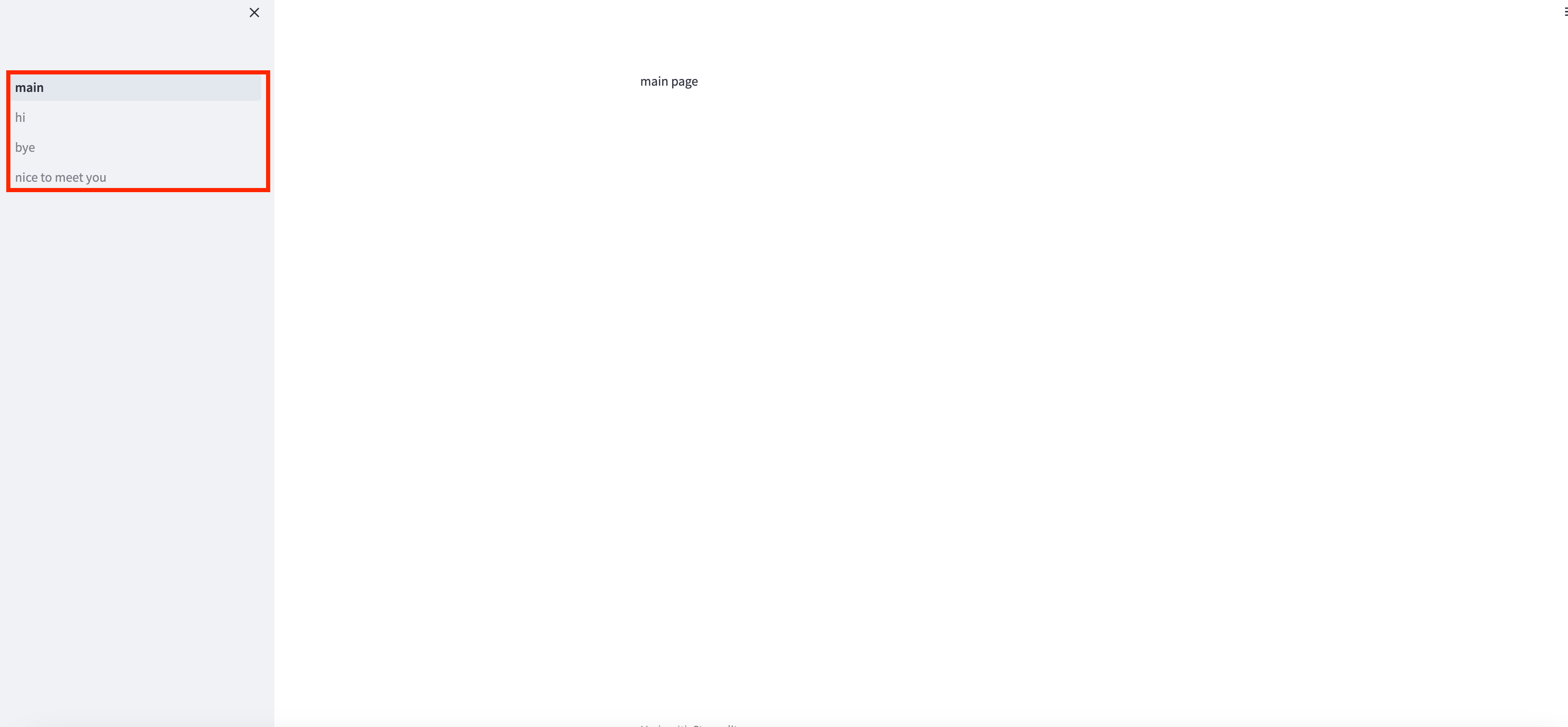
위와 같은 구조로 파일을 작성하면, 사이드바에 hi > bye > nice to meet you 순서로 페이지가 표시됩니다.

3. 버전 체크
Streamlit에서 사이드바 메뉴가 뜨지 않는 경우는 대부분 버전 문제입니다. Streamlit 1.23.0 버전에서는 정상적으로 작동하니, 이 버전 이상으로 업데이트해주셔야 합니다. 버전 체크는 아래 명령어로 가능합니다:
streamlit --version
4. 이모티콘 추가
만약 사이드바에 이모티콘을 추가하고 싶다면, 파일 이름에 이모티콘을 포함시켜야 합니다. 예를 들어 2_bye_👋.py처럼 파일명을 작성하면 사이드바에 해당 이모티콘이 표시됩니다. 다만, 파일명에 이모티콘을 넣어야 하는 불편함은 존재합니다.
결론
Streamlit에서 하위 페이지를 구성하는 방법은 매우 간단합니다. pages 폴더와 적절한 파일 네이밍 규칙만 따르면 사이드바에 원하는 순서로 페이지를 표시할 수 있습니다. 다만, 이모티콘을 추가할 때의 불편함 등은 Streamlit의 한계로 작용하지만, 간단하고 직관적인 방식으로 여러 페이지를 다룰 수 있다는 장점이 있습니다.
댓글남기기