코딩 없이 나만의 크롬 확장 만들기! Cursor AI로 5분 만에 뚝딱 🚀
배경 및 목적
- AI 기반 코드 자동 완성 및 편집 도구로 널리 사용되는 Cursor AI를 활용해 크롬 확장 프로그램 제작 방법을 소개합니다.
- 크롬 확장 프로그램은 별도의 서버 없이 PC에 간단히 설치해 사용할 수 있어, 웹 브라우저 사용 중 불편했던 기능들을 생성형 AI를 활용해 손쉽게 제작할 수 있는 장점이 있습니다.
서비스 소개
-
서비스명: Text Replacer Extension (생성형 AI가 제안한 이름)
-
시스템 환경: 로컬 환경에서 크롬 및 Edge 브라우저에서 구동
-
주요 기능: 웹 브라우저에서 “/text1”부터 “/text10”까지 입력하면 지정된 단어로 자동 변경
예를 들어, “/text1”을 입력하면 “안녕하세요, OOO입니다.”와 같이 자주 사용하는 문구로 자동 변환됩니다. 메일 작성, 댓글 작성 등 반복적인 텍스트 입력 작업을 획기적으로 단축할 수 있습니다.
-
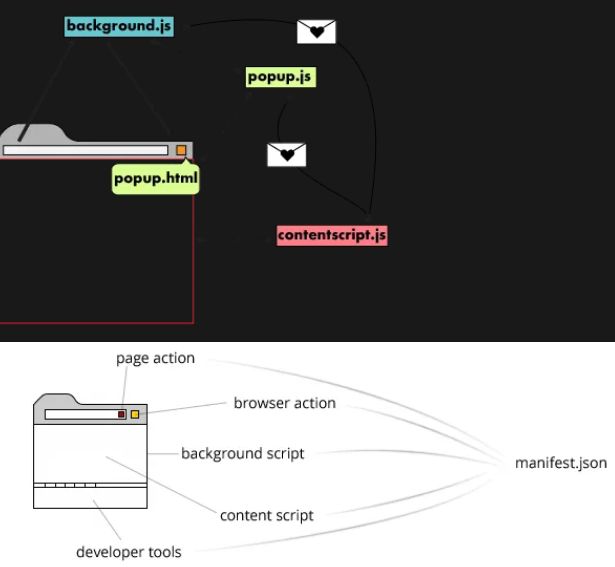
크롬 확장 프로그램 구조: (아래 참고자료 참조)
활용툴
- 생성형AI: Cursor AI (무료플랜) + chatgpt (유료플랜)
실행 과정
크롬확장프로그램 제작을 위한 기본파일 생성 chat창(단축키: control+L )에서 크롬확장프로그램 생성을 위한 기본파일 생성해달라는 프롬프트 입력

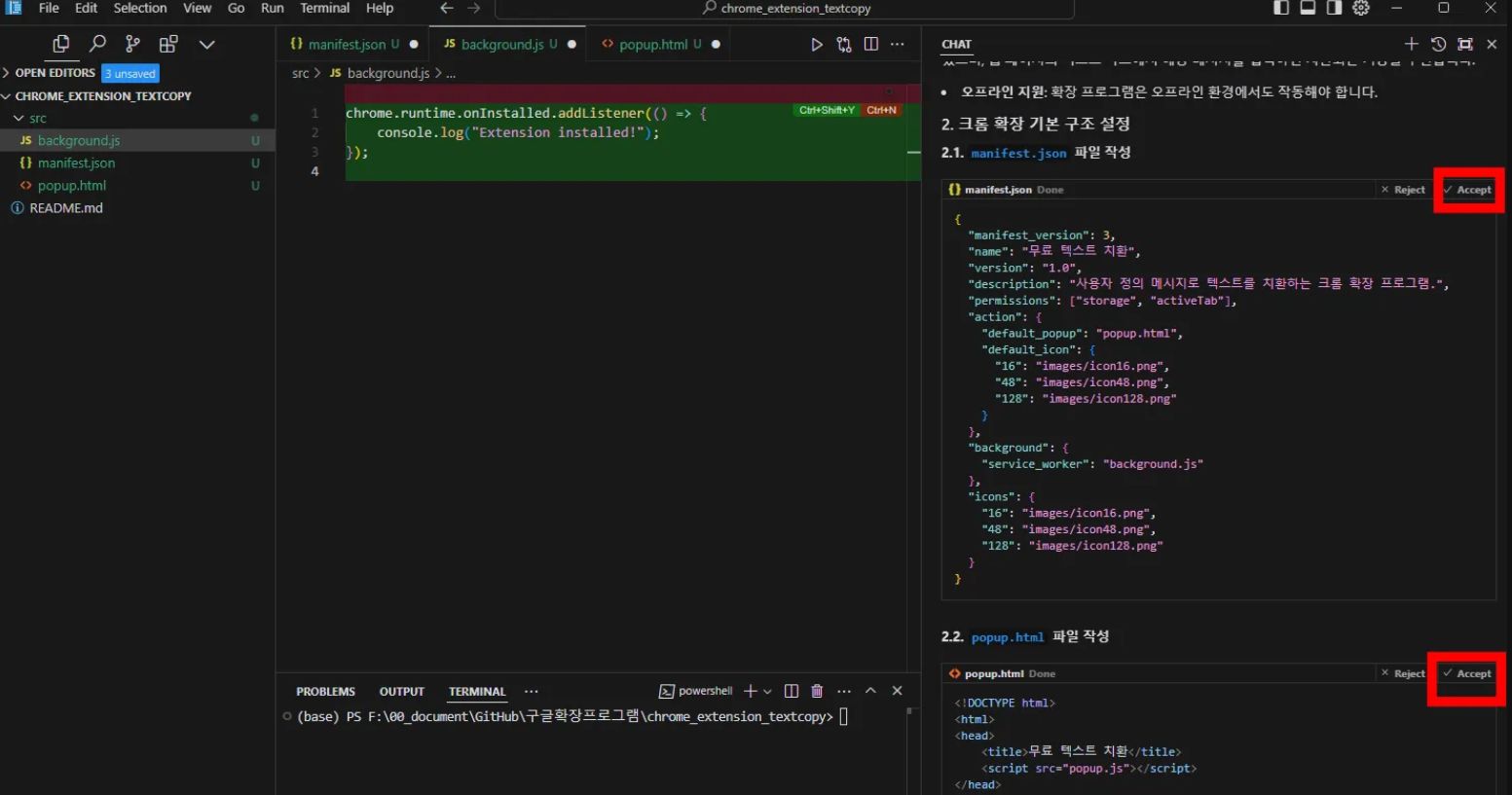
CHAT 창에서 Apply → Accept 클릭
**결과:** `manifest.json`, `background.js`, `content.js` 등 크롬 확장 프로그램에 필요한 기본 파일들이 자동으로 생성됩니다.  ### CHAT창에서 만들고자하는 어플리케이션 기능요건을 입력한다. 내용 확인 후 `Apply` → `Accept` 클릭
**결과:** Cursor AI가 기존 코드를 수정하거나, 새로운 코드를 추가하여 필요한 기능을 구현합니다.

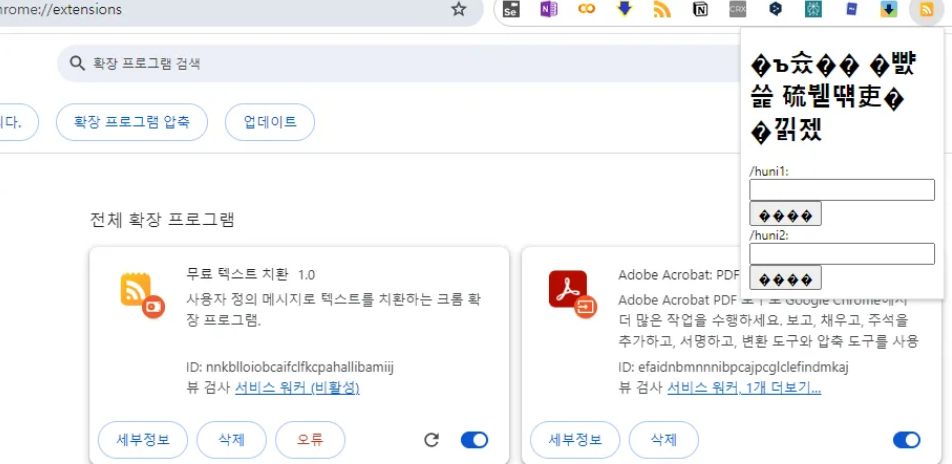
크롬 브라우저에서 테스트
- 크롬 브라우저 주소창에
chrome://extensions/입력하여 확장 프로그램 관리 페이지 접속 - “개발자 모드” 활성화 후, “압축해제된 확장 프로그램 로드” 클릭
-
생성된 파일들이 위치한 폴더 선택
문제 발생!:
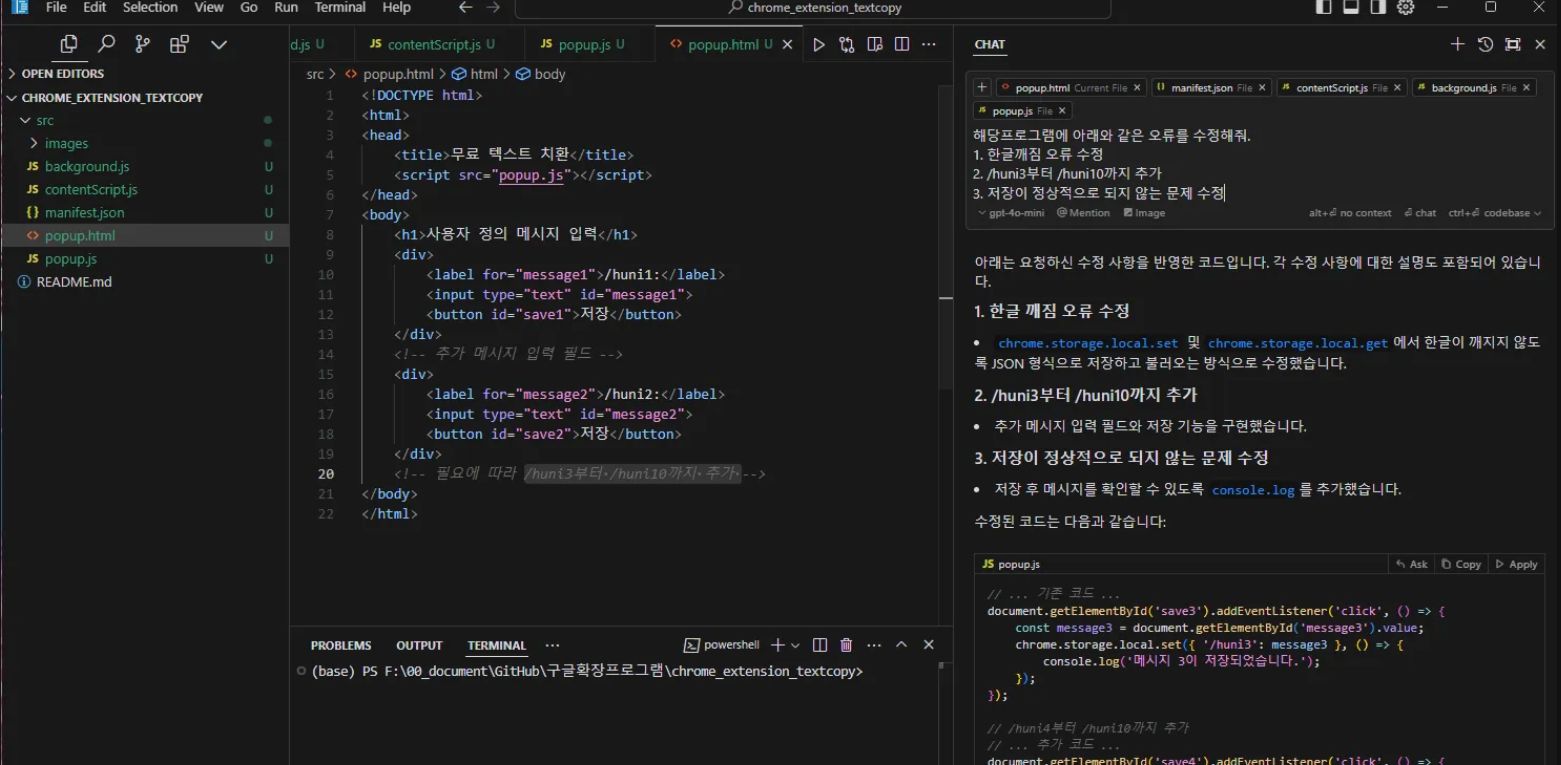
- 한글 깨짐 현상 발생
- 원하는 기능이 제대로 동작하지 않음

디버깅 및 테스트 (인내심을 가지고!)

최종 완성 및 실행
수많은 디버깅과 테스트를 거쳐 드디어 완성된 Text Replacer Extension!
문서 작성 중 /text1 입력 시, 사용자가 등록한 문구로 자동 치환되는 것을 확인할 수 있습니다.
성공!

나만의 팁: 삽질은 짧게, 효율은 높게!
- 명확한 목표 설정: 만들고 싶은 확장 프로그램의 기능을 구체적으로 정의하세요.
- 프롬프트 엔지니어링: Cursor AI에게 명령할 때, 최대한 자세하고 명확하게 설명하세요.
- 버전 관리: 코드 변경 시 백업을 생활화하여, 문제가 발생했을 때 쉽게 복구할 수 있도록 하세요.
- 커뮤니티 활용: 스택 오버플로우, GitHub 등 개발자 커뮤니티에서 정보를 얻고, 질문하세요.
- 포기하지 않는 끈기: 디버깅은 개발의 필수 과정입니다. 끈기를 가지고 문제를 해결하세요.
결론
Cursor AI를 활용한 크롬 확장 프로그램 제작, 어떠셨나요? 코딩 지식이 부족하더라도, AI의 도움을 받으면 누구나 쉽게 자신만의 브라우저를 만들 수 있다는 것을 확인했습니다.
이 글을 통해 여러분도 자신감을 얻고, 창의적인 아이디어를 현실로 구현해보시길 바랍니다. 이제, 당신의 무한한 상상력을 펼쳐보세요!
참고자료
- 구글 크롬 확장 프로그램 개발 가이드: https://developer.chrome.com/docs/extensions/
- Cursor AI 공식 홈페이지: https://www.cursor.com/
- ChatGPT: https://openai.com/
- 크롬 플러그인 구조

1. Manifest 파일 (manifest.json)
플러그인의 핵심 정보와 동작 방식을 정의하는 파일이다.
-
이름, 버전, 설명 등 메타데이터
-
권한 설정 (예: tabs, storage, activeTab 등)
-
background, content_scripts, action, icons 등 구성 요소 연결
-
manifest_version: 3이 최신 버전으로 필수 적용
2. Background
플러그인의 중심에서 항상 대기하며 실행되는 스크립트로, 브라우저 이벤트를 감지하고 처리한다.
-
service_worker방식으로 작동 (MV3 기준) -
알람, 메시징, API 호출 등 반복적이고 지속적인 작업 담당
-
예시: 탭 변경 감지, 알림 띄우기
3. Content Script
웹 페이지에 직접 삽입되어 DOM을 읽고 수정하는 스크립트다.
-
웹 페이지의 JS와 격리되어 독립적으로 실행
-
페이지의 특정 요소를 읽거나 수정 가능
-
예시: 페이지 내 특정 버튼 클릭 감지, 자동 입력 기능
4. Popup (Action)
사용자가 확장 프로그램 아이콘을 클릭했을 때 나타나는 인터페이스
-
popup.html로 구성 -
간단한 UI 제공, 버튼이나 입력창 등 인터랙션 기능 포함
-
popup.js로 동작 처리
5. Options 페이지
사용자가 플러그인 환경설정을 할 수 있는 페이지
-
독립적인 HTML 파일로 구성
-
플러그인 내부 설정값 저장 및 수정
-
chrome.storageAPI로 데이터 관리
6. Assets (이미지, CSS, 아이콘 등)
플러그인에서 사용하는 정적 자원
-
icons/,images/,styles/폴더에 관리 -
아이콘은
manifest.json에 명시해 브라우저에 표시
핵심 구조 예시
my-extension/
│
├── manifest.json
├── background.js
├── content.js
├── popup/
│ ├── popup.html
│ ├── popup.js
│ └── popup.css
├── options/
│ ├── options.html
│ ├── options.js
│ └── options.css
├── icons/
│ ├── icon16.png
│ ├── icon48.png
│ └── icon128.png
└── styles/
└── style.css
댓글남기기