Airtable과 Softr을 활용한 노코드 웹사이트 개발 데모
최근 몇 년간 노코드(No-code) 애플리케이션 개발은 IT 전문가뿐 아니라 비개발자들도 손쉽게 앱과 웹사이트를 구축할 수 있는 혁신적인 방법으로 주목받고 있습니다. 특히 Airtable과 Softr의 결합은 데이터베이스 관리와 사용자 인터페이스 구축을 단순화하여, 복잡한 코딩 없이도 실용적인 웹 애플리케이션을 구현할 수 있도록 도와줍니다.
본 포스트는 작년 8월 노코드 앱 관련 글을 접한 경험을 바탕으로, 최근 요청에 따라 Airtable과 Softr을 활용한 웹사이트 개발 데모를 상세하게 소개하고자 합니다. 이를 통해 노코드 플랫폼의 장점과 실제 구현 방법, 그리고 활용 사례까지 다각도로 살펴보고자 합니다.
1. Airtable의 역할과 기능
1.1 Airtable이란?
Airtable은 스프레드시트와 데이터베이스의 장점을 결합한 노코드 데이터 관리 도구로, 사용자들이 손쉽게 데이터를 생성, 관리, 공유할 수 있도록 도와줍니다. 관계형 데이터베이스의 기능을 직관적인 인터페이스로 제공하여, 전문적인 데이터 관리 지식 없이도 다양한 업무 프로세스를 자동화할 수 있습니다.
예를 들어, 제품 재고 관리, 고객 정보 관리, 프로젝트 일정 관리 등 여러 분야에서 유용하게 활용할 수 있으며, 데이터의 시각화와 연동 기능을 통해 업무 효율성을 극대화할 수 있습니다.
1.2 Airtable의 주요 기능
-
데이터 테이블 관리: 엑셀과 유사한 환경에서 데이터를 입력하고, 여러 테이블 간의 관계를 설정할 수 있습니다.
-
다양한 뷰 제공: 그리드, 캘린더, 갤러리, 캔반 등 여러 형태의 뷰로 데이터를 시각적으로 확인할 수 있어, 사용자 요구에 맞게 데이터를 분석할 수 있습니다.
-
연동 및 자동화: Zapier, Integromat 등 외부 도구와의 연동을 통해 데이터 업데이트 및 자동화를 구현할 수 있습니다.
-
협업 기능: 팀원들과 실시간으로 데이터를 공유하고 수정할 수 있어, 프로젝트 관리와 협업에 큰 도움을 줍니다.
자세한 기능 소개는 Airtable 공식 홈페이지를 참고할 수 있습니다. citeturn0search10
2. Softr의 개요와 활용
2.1 Softr란?
Softr는 Airtable이나 Google Sheets와 같은 데이터 소스를 활용하여, 코딩 없이도 전문적인 웹 애플리케이션과 고객 포털, 내부 도구를 구축할 수 있는 노코드 플랫폼입니다. 미리 구축된 블록(Block)과 드래그 앤 드롭 인터페이스를 통해 누구나 쉽게 사용자 맞춤형 웹사이트를 디자인할 수 있으며, 모바일 앱 전환 기능까지 제공하여 다양한 기기에서 최적화된 서비스를 제공합니다.
2.2 Softr의 주요 기능 및 장점
-
미리 제작된 블록: 템플릿과 다양한 UI 컴포넌트를 제공하여 빠른 페이지 구성과 디자인이 가능합니다.
-
데이터 연동: Airtable과 같은 데이터 소스와 손쉽게 연동되어 실시간 데이터 업데이트와 동적 콘텐츠 구성이 용이합니다.
-
사용자 권한 관리: 회원 관리, 접근 제어 등의 기능을 통해 고객 포털이나 내부 도구에서 사용자별 맞춤 서비스를 구현할 수 있습니다.
-
간편한 퍼블리싱: 별도의 코딩 없이 클릭 몇 번으로 웹사이트를 배포할 수 있어, 빠른 프로토타이핑과 런칭이 가능합니다.
-
모바일 최적화: 한 번의 작업으로 데스크톱과 모바일 모두에 최적화된 결과물을 제공하여, 다양한 사용 환경을 지원합니다.
보다 자세한 정보는 Softr 공식 홈페이지에서 확인할 수 있습니다. citeturn0search10
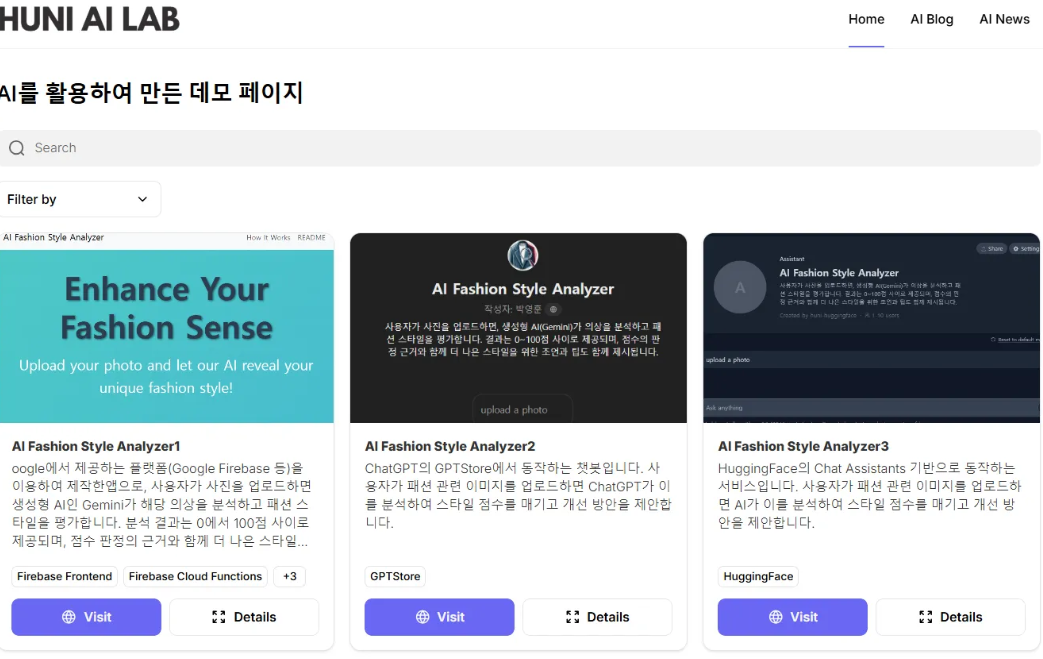
3. 서비스 소개
- 서비스명: Huni AI LAB
- URL: https://huniailab.softr.app/
- 주요 기능: 생성형 AI를 활용하여 만든 데모 페이지를 등록,조회 할 수 있는 게시판 형태의 웹페이지로 노코드 기반으로 제작(샘플로 3건 등록)

실행과정 및 후기
사용후기
- 코딩에 익숙하지 않으면 클릭만으로 데이터베이스 연동하여 간단한 웹페이지 제작이 가능하나 세부적인 수정을 하려면 하나씩 클릭하며 설정을 찾아서 변경을 해야하는 불편함이 있습니다.
- 템플릿과 AI로 페이지를 만들면 불필요한 페이지들이 많이 만들어서 삭제하고 수정하는 것이 생각보다 시간이 많이 걸려서 간단한 원 페이지 웹서비스는 빈화면에서 만드는것이 더 좋을것으로 생각됩니다.
- 게시판 기능 정도 포함된 간단한 웹사이트 제작이 목적이면 노션을 사용하시면 더 빠르고 쉽게 웹사이트 제작이 가능합니다.
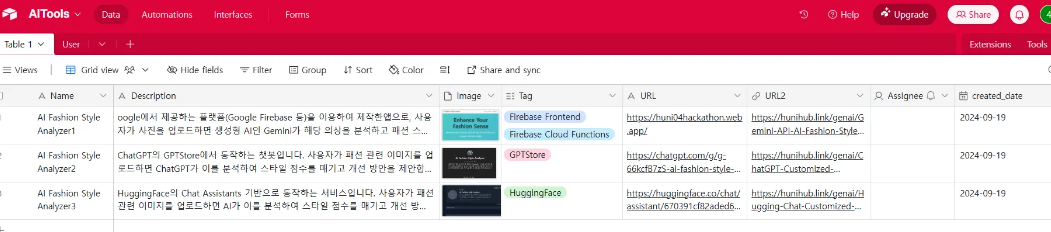
실행과정
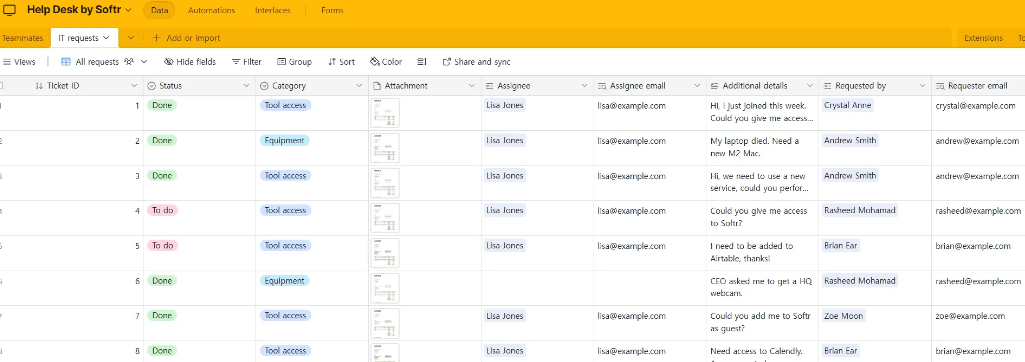
- Airtable 툴로 테이블 생성(엑셀과 비슷한 UI로 컬럼명을 정의하면 데이터베이스가 됨)

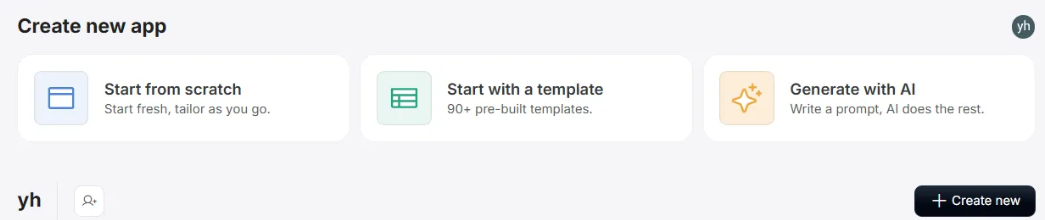
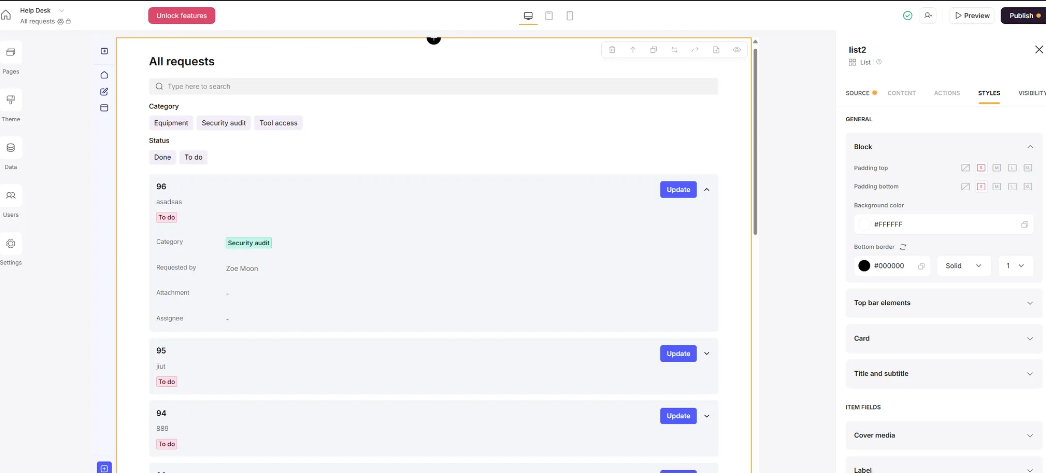
- Softr 툴에서 Create new app 클릭
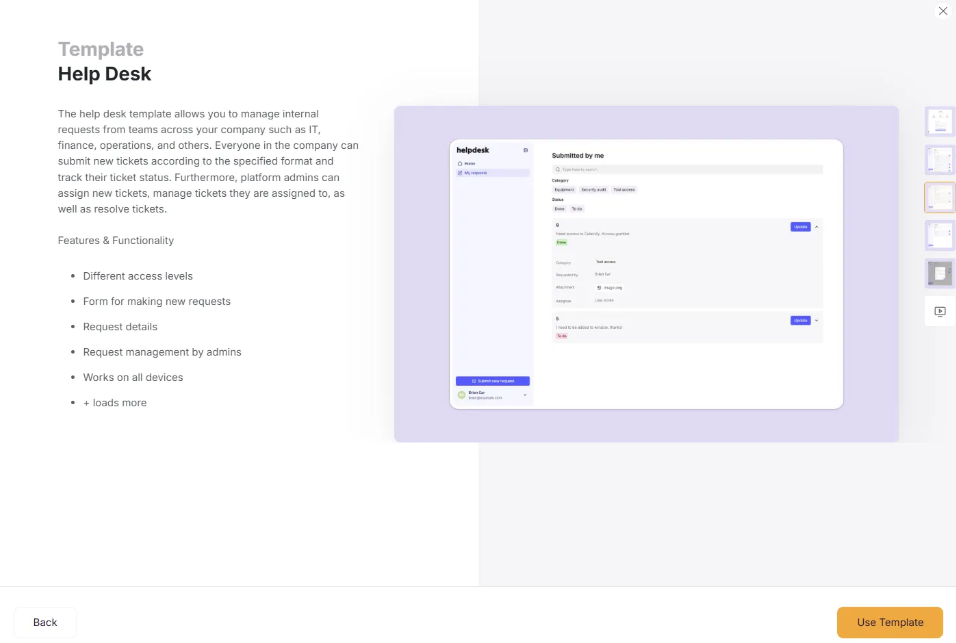
- 빈화면에서 만드는 방법, 90여가지의 템플릿 중 선택하여 웹사이트 제작모드, AI prompt를 통해 디자인하는 모드가 있음

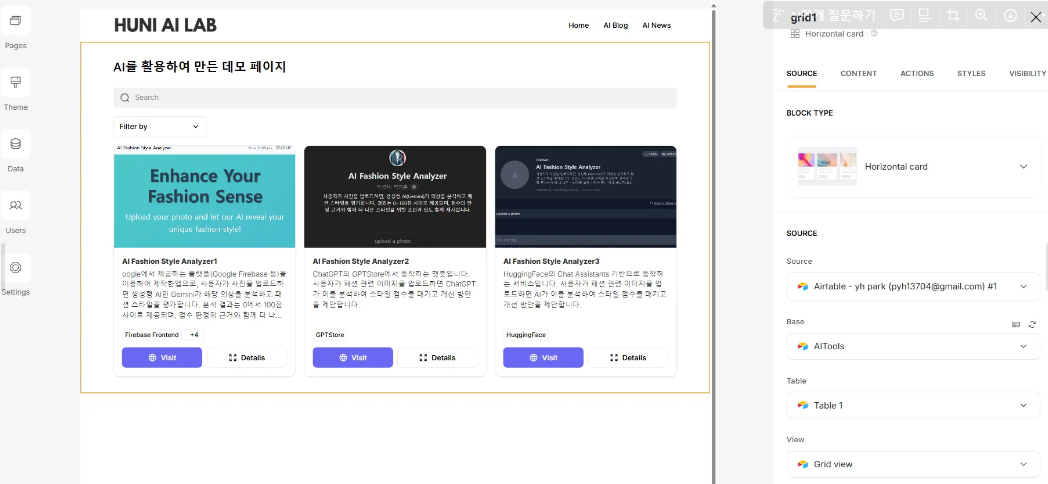
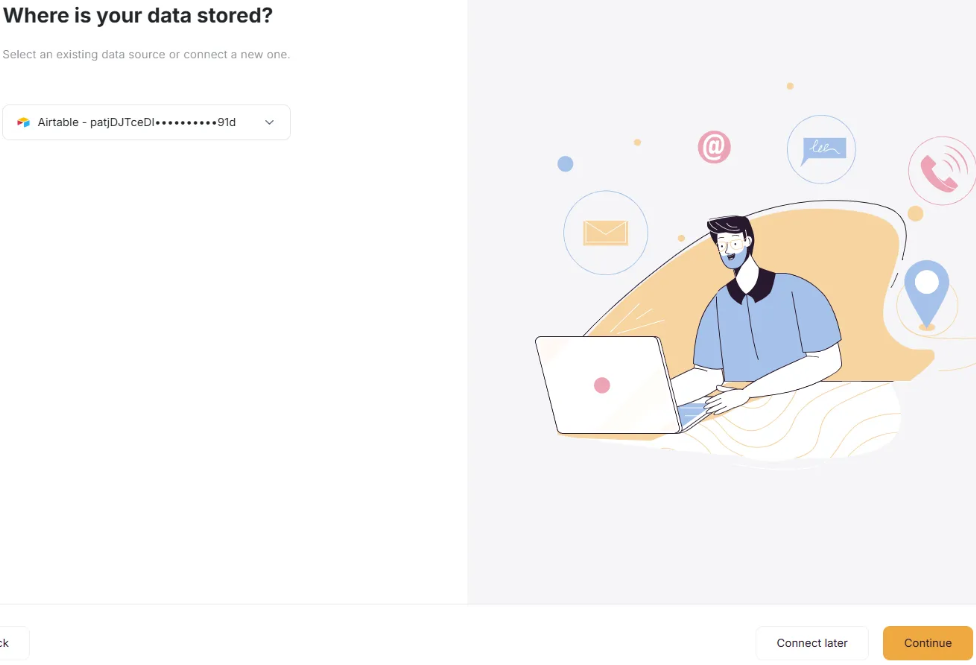
- Softr 툴에서 Airtable 을 데이터소스로 연결후 화면 디자인 및 화면추가, 로직 등 입력
- preview버튼을 눌러서 테스트 후 publish버튼을 클릭하면 softr.app 도메인으로 웹사이트 노출됨, 반응형앱으로 단말에 따라 자동으로 조절됨

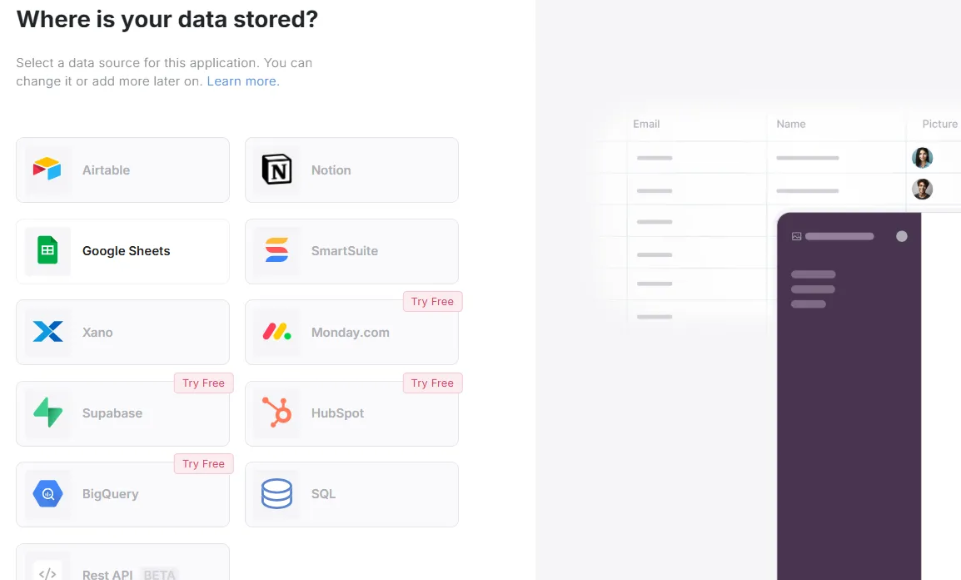
데이터소스는 아래와 같은것을 지원하는것으로 보입니다.

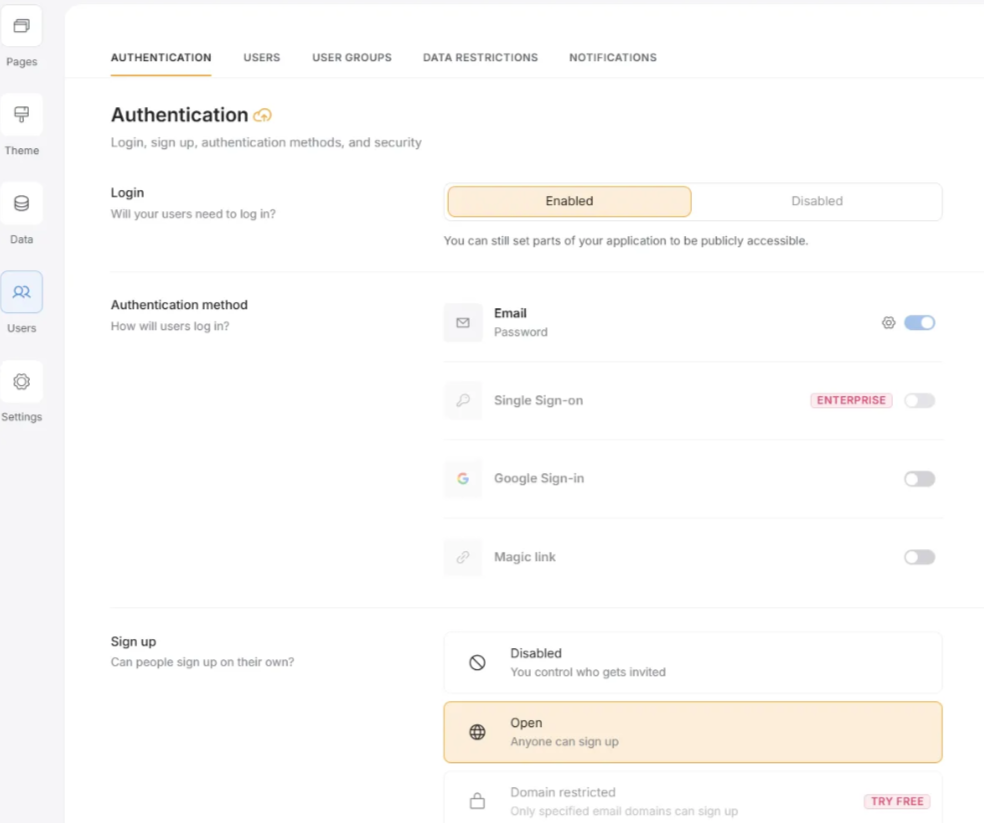
사용자인증은 자체적으로 제공하는 이메일,비밀번호 인증과 구글인증등이 있습니다. 구글인증을 하려면 구글 클라우드에 API를 등록하고 인증키 발급등이 필요합니다.

참고) 2번에서 템플릿 이나 AI prompt 등을 활용하면 인증등을 포함하여 전체적인 웹사이트 제작도 가능합니다. Airtable 툴로 테이블 정의도 필요없이 자동으로 샘플데이터와 함께 웹페이지를 만들어주는데, 불필요한 페이지도 만들어주어서 정리가 필요한 단점이 있네요.




참고자료
-
Airtable 공식 홈페이지: https://airtable.com/
-
Softr 공식 홈페이지: https://www.softr.io/
-
노코드 웹사이트 만들기 관련 블로그 (네이버): https://blog.naver.com/zziny_zzin/222992083790
-
My Softr and Airtable Integration Tutorial (YouTube): https://www.youtube.com/watch?v=9UDAgdHyZLU
-
Airtable vs Softr 비교 영상 (YouTube): https://www.youtube.com/watch?v=jpnSmmh9WUY
댓글남기기